Gestión de Acción Social
Este proyecto consiste en la elaboración de una solución Sygris (software de gestión integral de datos) para dar respuesta a la gestión de las acciones sociales del cliente.

Resumen
Este proyecto consiste en la elaboración de una plataforma Sygris, basada en la digitalización de los datos y el proceso basado en el low-code, de las acciones sociales del cliente.
ROL
UX/UI Designer
CLIENTE
Urbaser
EQUIPO
- Consultor/Data Analyst
- Proyect Owner
- UX/UI Designer → Sofía García
- Design QA → Sofía García
Objetivos
Facilitar y regular
La aprobación y el seguimiento de las oportunidades de colaboración en proyectos de acción social que puedan surgir, según lo establecido en la Política Corporativa de Acción Social en la empresa del cliente.
Asegurar los datos
Permitir a las áreas corporativas el uso de un sistema de aprobación y gestión que asegure el cumplimiento de las Políticas Internas en materia de Acción Social, así como asegurar que dichas acciones sociales estén alineadas con sus objetivos estratégicos.
Trazabilidad y seguimiento
Disponer de un sistema que asegure la trazabilidad, auditoría y seguimiento de las iniciativas aprobadas así como una evaluación posterior de las mismas. Todos estos datos deberán ser explotables para ser usados en cuadros de mandos e informes periódicos.
Definición del proyecto
Análisis
Partiendo de los objetivos descritos, se comenzó a trabajar en el proyecto junto con el cliente, teniendo en cuenta en la definición del mismo asegurar una solución que diera respuestas a sus necesidades reales, guiándolos para que pudieran conseguir sus objetivos.
El equipo de consultoría encargado de los datos preparó por su lado la estructura de las colecciones de bases de datos que más adelante alimentarían y dictaminarían la creación de las pantallas.
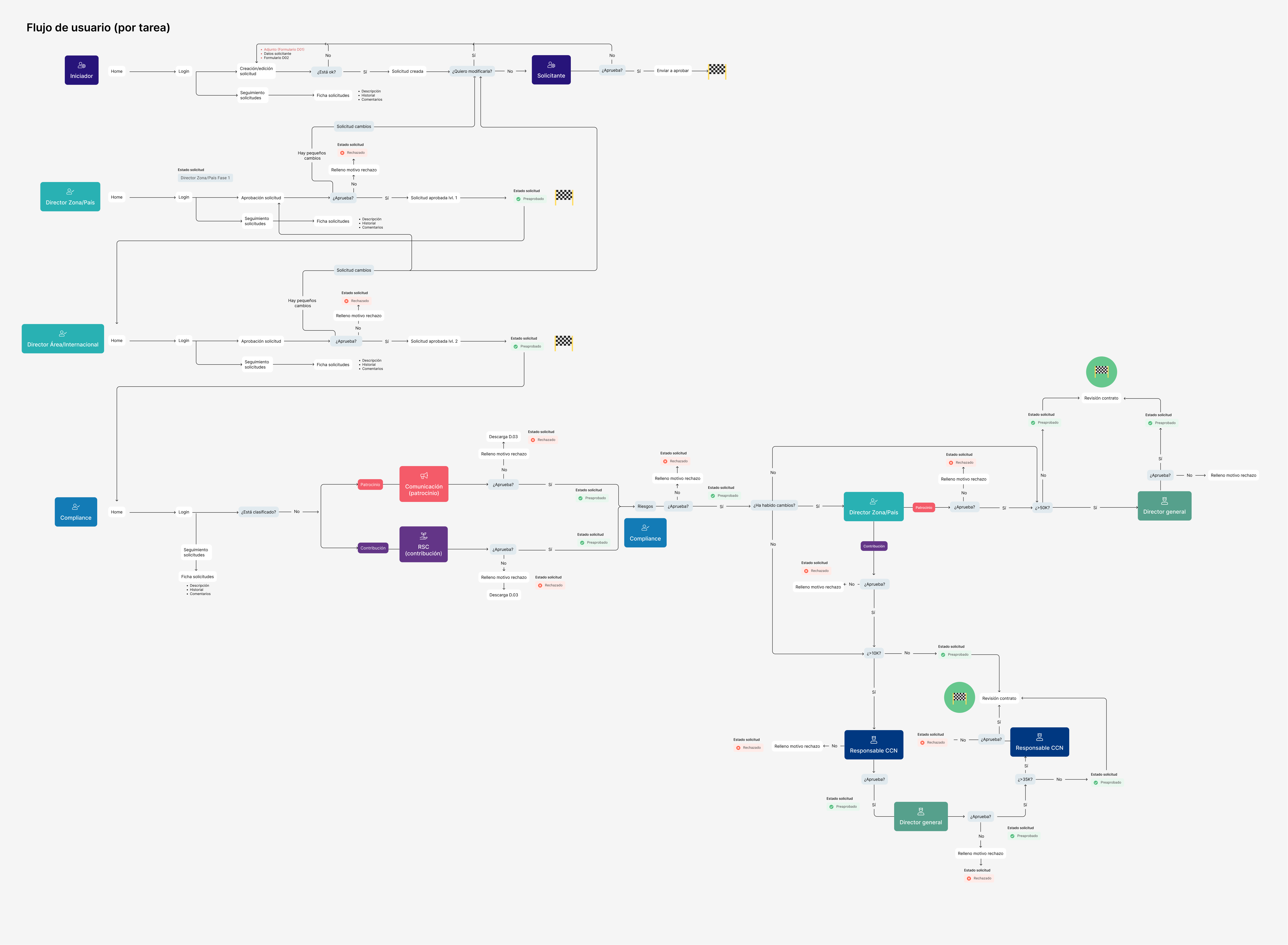
Flujo de usuario proporcionado por el cliente
Partían de un flujo de aprobación complejo, con multitud de roles, algunos de los cuales revisaban y aprobaban (o rechazaban) la solicitud en diferentes partes del proceso. El flujo propuesto contemplaba los cambios en la base de datos, pero en cuanto las acciones de los usuarios.
Tiempos de entrega
Los tiempos eran ajustados, siendo el tiempo de UX un sprint de dos semanas de análisis del user flow, preparación y realización de la interfaz y prototipado, más el tiempo asignado para realizar cambios.
Roles de la plataforma
También se elaboraron los diferentes tipos de usuarios requeridos. En la plataforma, a cada uno se le asigna unos permisos diferentes que les permiten realizar/visualizar unas cosas u otras.
Cualquier usuario podía rechazar la solicitud en cualquier parte del proceso.
Además, solo pueden ver sus propias solicitudes en diferentes partes del proceso.
Solicitante
Está en la primera fase del proceso. Será cualquier persona que desee enviar una solicitud de colaboración en materia de acción social desde el cuestionario de Solicitud. Podrá posteriormente evaluar dicha acción.
Tramitador
Será el usuario que se encargará de recibir y tramitar, si procede, las solicitudes recibidas, etiquetándolas y clasificándolas según su tipo.
Aprobadores
Conjunto de personas encargadas de cada una de las etapas del flujo de aprobación de las iniciativas.
Gestor
Usuario con capacidad para hacer un seguimiento y explotación de los datos generales de las distintas acciones y posteriormente presentar reportes periódicos.
Reto 1. Redefinición del flujo de usuario
Factor 1. Aprobadores redundantes
Teniendo en cuenta que el flujo proporcionado podía llegar a ser redundante y complejo en cuanto a bases de datos, se propuso un reajuste, en el cual no hacía falta tantos roles aprobadores, sobre todo cuando debían pasar dos veces por la misma solicitud.
El cliente necesitaba los roles tal y como funcionaban. Con lo cual, había que jugar con esas cartas y tratar de hacerlo lo más sencillo y entendible posible.
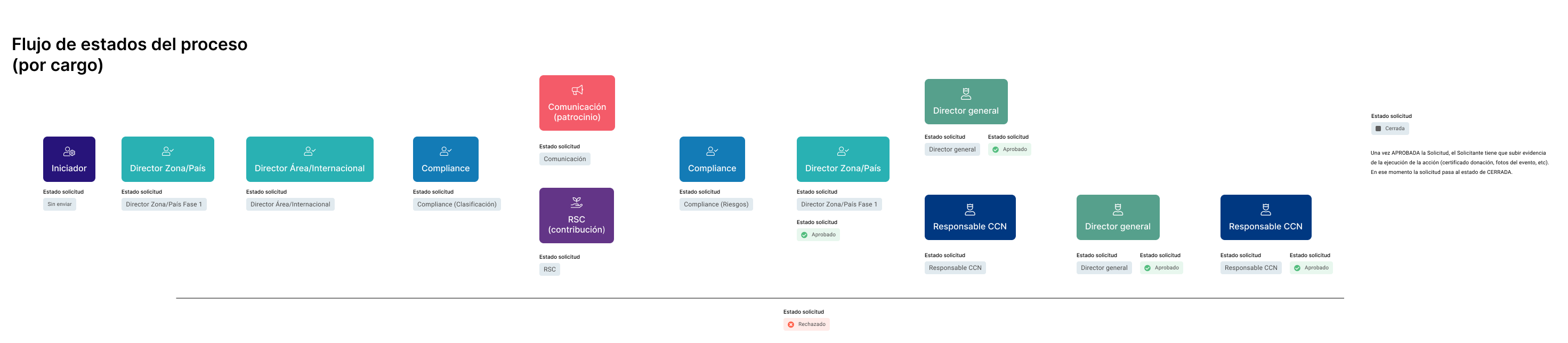
Factor 2. Estados de la solicitud
Las estados de la solicitud estaban planteadas como “pendientes” y “pre-aprobadas”…pero si hay 9 fases, realmente no sabes dónde estás de todo el proceso.
Solución propuesta
El nombre del estado correspondería al usuario aprobador en el que esté en esa fase del proceso. Solo aparece el estado “aprobado” cuando está aprobado de forma definitiva y cerrado el proceso.
Resultado del flujo
Llegado a esta caso, se le propuso a cliente que en las fases iniciales, se pudiera solicitar cambios al solicitante. Esto debía ocurrir en la fase 1 y fase 2, antes de que llegase a la figura del usuario Compliance, en la cual ya se tenía que derivar la solicitud a un departamento o a otro y, además, asignarle un riesgo. Llegado a esta parte, ya no se podían solicitar más cambios al solicitante.
Una vez pasado el resultado, según ciertas condiciones de presupuesto y departamento, la solicitud pasaba por ciertos aprobadores o directamente ya se aprobaba definitivamente.
Con lo cual, vemos que el flujo no era lineal y dependía de varios factores.
Reto 2. UX-Writing de los estados
Al principio se propuso que el estado de las solicitudes pasaran de estar en:
Pendiente → Aprobada (como el estado de la fase era el del propio aprobador, ya daba el contexto necesario para entender en qué punto estaba la solicitud).
El cliente estaba indeciso ya que al aparecer como “aprobada”, podía inducir a confusión y se podía interpretar como si estuviera aprobada definitivamente, cuando no era así.
Solución propuesta
Se propuso “pendiente” → “autorizada”. Solo aparecería “aprobada” y con el icono de check, cuando realmente hubiera finalizado el proceso.
Desarrollo del proyecto
Creación de la interfaz
Partiendo de un flujo complejo, pero en el cual la acción principal de todos los roles era la misma: aprobar o rechazar una solicitud que le llegaba, se propuso que la pantalla que vieran los diferentes roles fuera la misma.
Esto significaba:
- Sencillez a la hora de conseguir el objetivo por parte del usuario.
- Simplificación del proceso de creación de las pantallas significativamente en el CMS de Sygris.
Hay que tener en cuenta las limitaciones de la plataforma a la hora de usar ciertos componentes o en diseño, así cómo el entendimiento de que hay ciertos flujos condicionados siempre por cómo funciona la plataforma de forma interna.
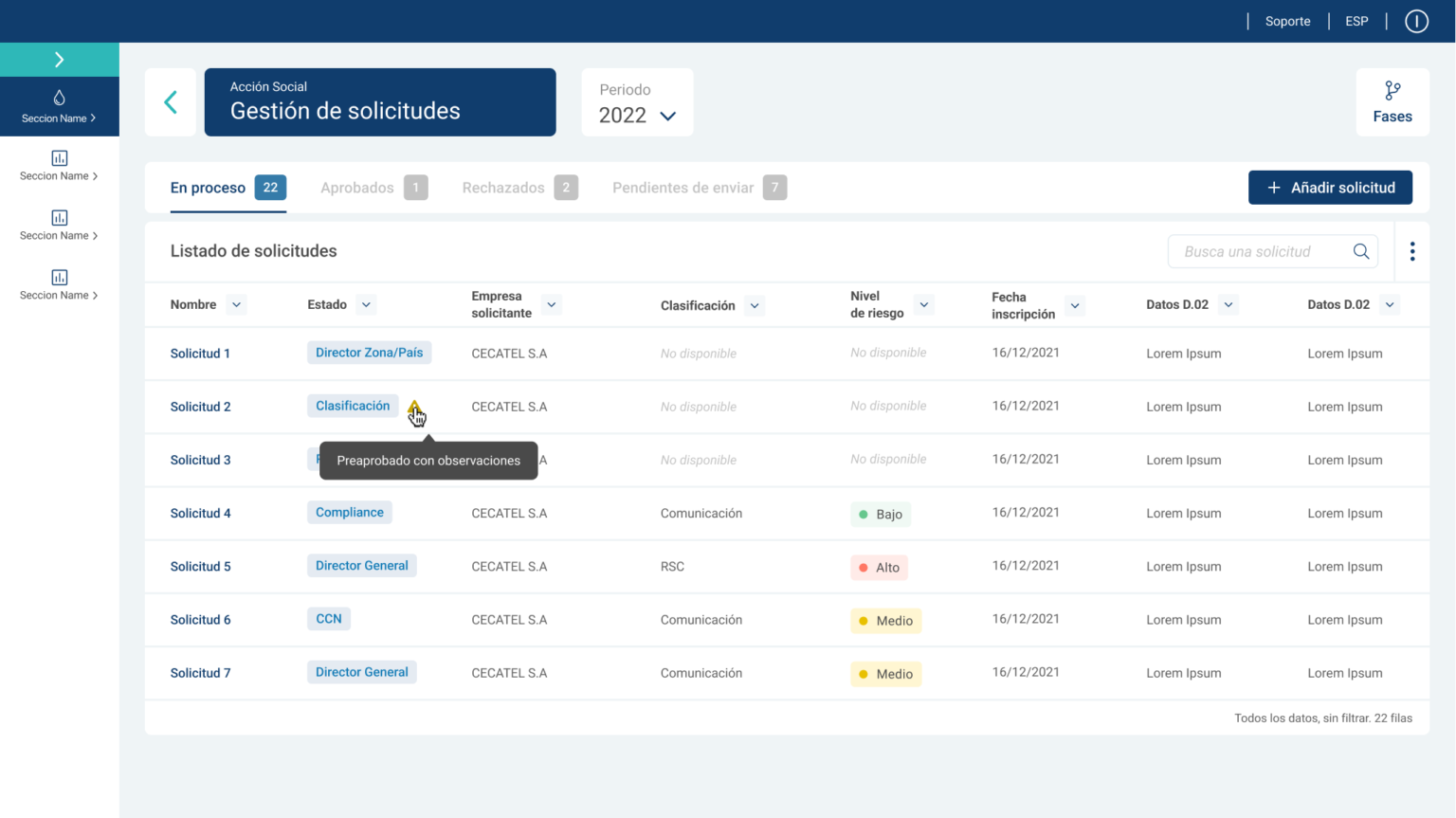
Interfaz principal
Los usuarios siempre verían:
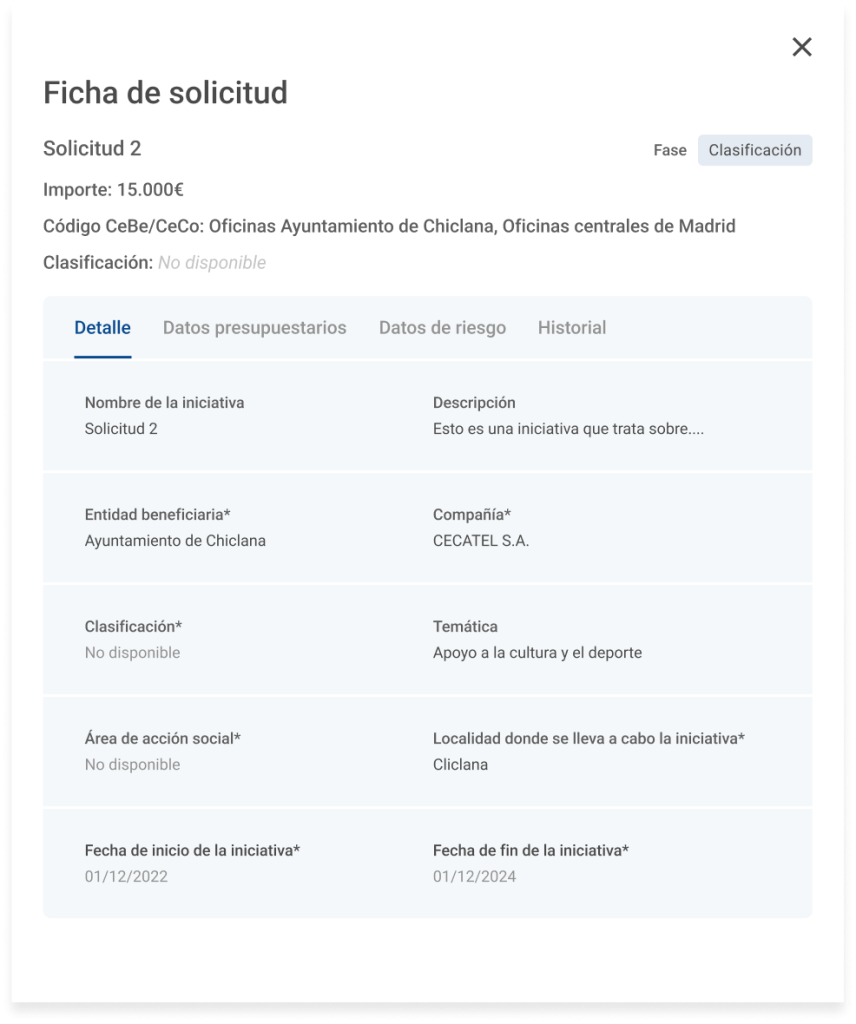
- Ficha de la solicitud pulsando el nombre. Podías ver el detalle genérico, el presuestario, el historial de la solicitud etc…
- Estado, clasificación y nivel de riesgo (si ya se le ha asignado).
- Fecha de inscripción.
- Empresa solicitante.
- Un botón de “fases” donde poder ver las fases de forma simplificada.
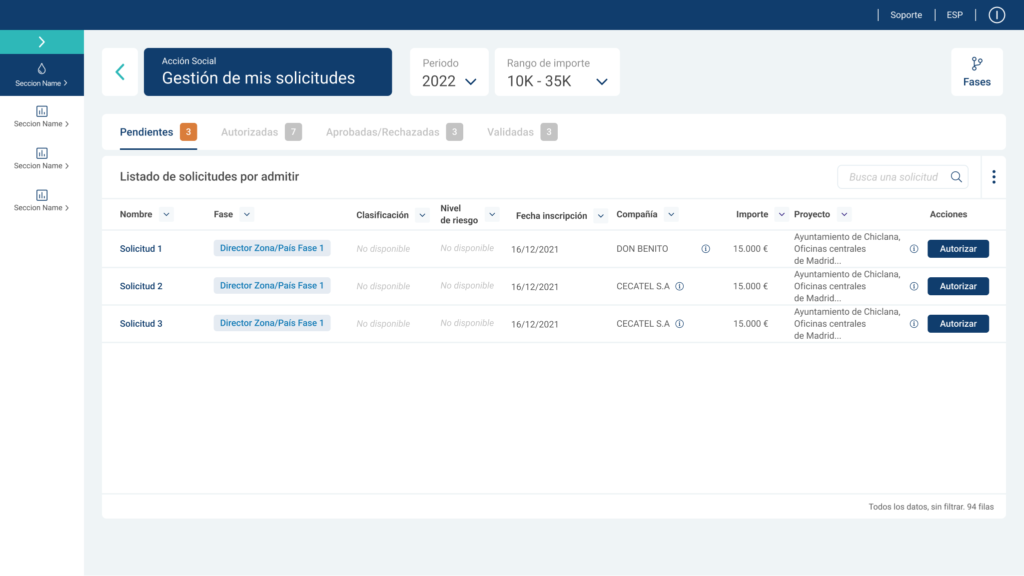
Al final tras resolver dudas con el equipo de Consultoría de datos y con cliente, la pantalla general quedó de la siguiente forma:
- Las tabs están separadas por, pendientes de autorizar, con un KPI numérico asociado, autorizadas (ya aprobadas por el usuario y todavía en proceso de aprobación final), aprobadas o rechazadas (proceso finalizado). Validadas.
- Buscador de solicitudes.
- Filtro por rango de presupuesto.
- Se asignó compañía, proyecto e importe.

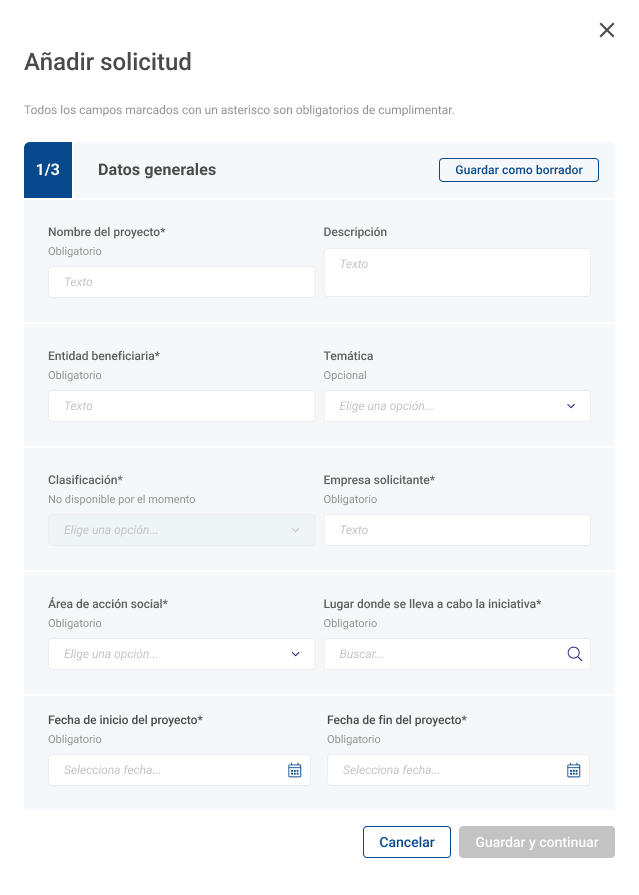
Modal para crear una solicitud
Al principio, no se sabía ni cuántos campos debería haber ni cómo estructurarlo, con lo cual fue evolucionado hasta llegar a su versión definitiva.
Al final había una cantidad considerable de campos que rellenar para crear una solicitud. Cada sección además, se guardaba en una colección diferente que había que guardar de forma separada, con lo cual se decidió hacerlo por pasos.

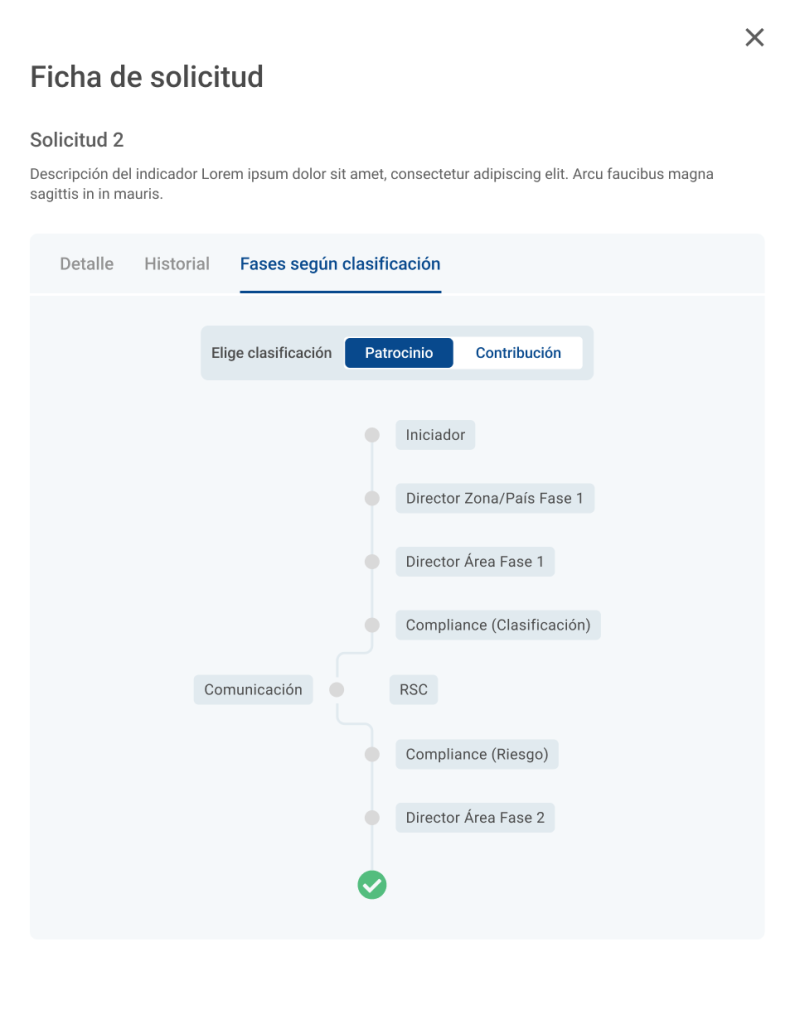
Visualización de fases
Versión inicial
En la primera versión, se planteó de esta forma pero comprometía la usabilidad desde el principio.
- Había que explicar cómo funcionaba porque de primeras no se entendía.
- No se veían todas las fases a la vez. El flujo no es lineal, sino condicional por presupuesto, con lo cual mostrar cada desviación se hacía a través de un filtro que cambiaba la imagen.

Segunda versión
Se solucionaron algunos de los problemas, pero el problema principal aquí era la limitación por parte técnica de la maquetación. No funcionaría.
- Se introdujo dentro de la ficha de la solicitud para ver en contexto en qué sección se encontraba dentro de las fases.
- No se veían todas las fases a la vez. El flujo no es lineal, sino condicional por presupuesto, con lo cual mostrar cada desviación se hacía a través de un filtro que cambiaba la imagen

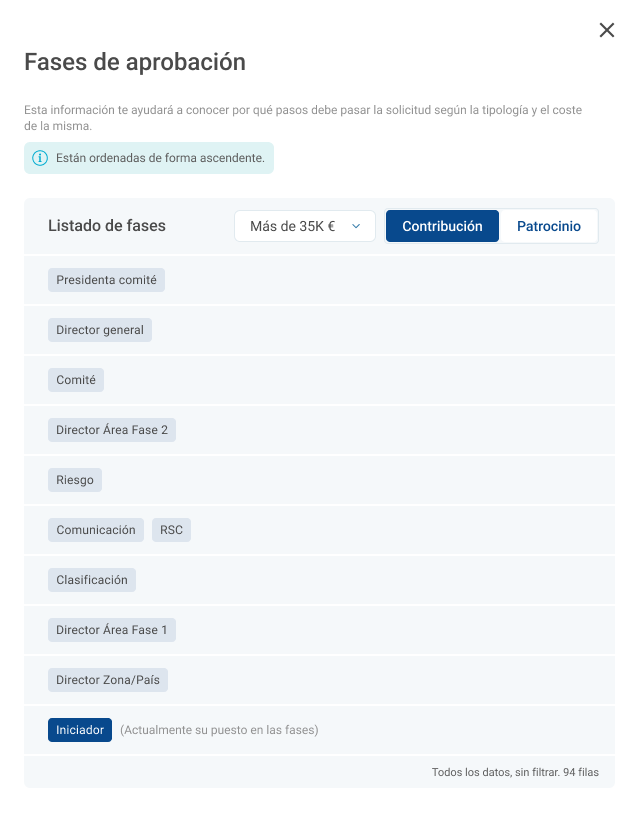
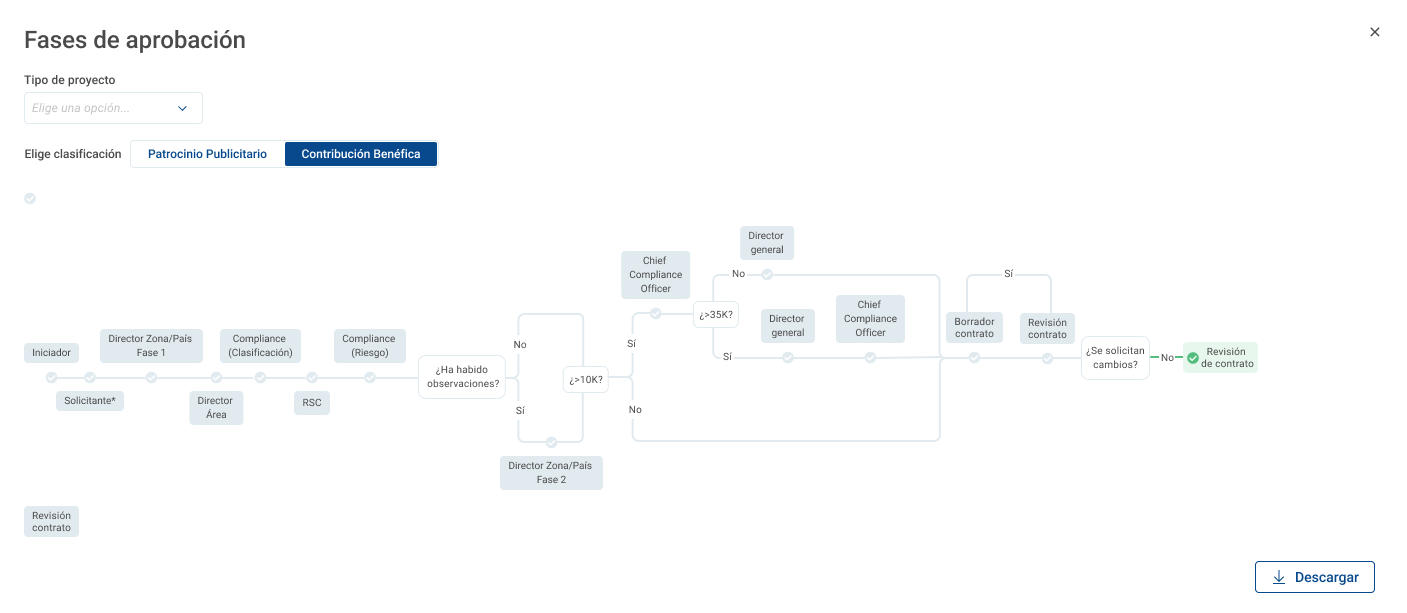
Versión final
Vistos los problemas de usabilidad y las limitaciones técnicas, se planteó una solución lo más simple posible. Al pulsar en un botón en la interfaz principal, aparecería una modal (ventana emergente) con la visualización:
- Sería una imagen, solucionando el problema de maquetación.
- Cronología lineal de izquierda a derecha.
- Ofrecía una explicación más detallada del proceso.

Ficha de solicitud
En este momento, se priorizó la coherencia con el primer producto sacado por Sygris, Sygris Reporting. La ficha, se trató de que se pareciera lo más posible para homogeneizar los componentes recurrentes en Sygris.
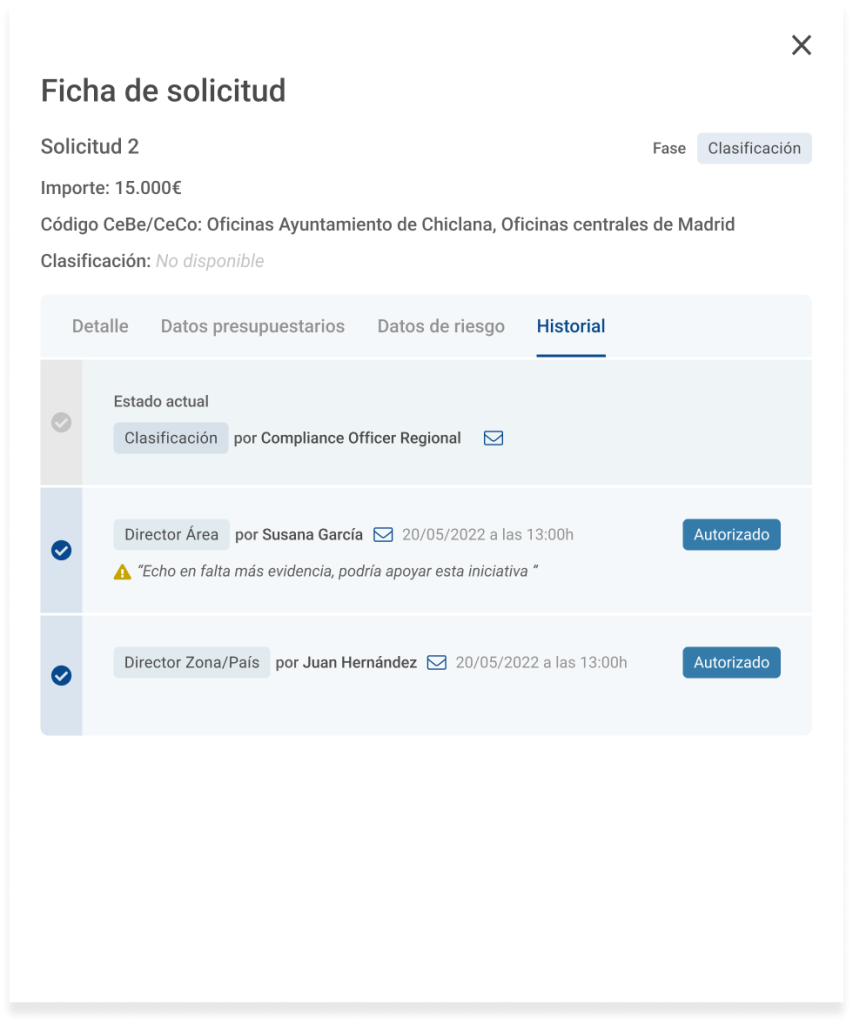
Se hizo una mejora importante en la sección de historial para que se entiendera de un vistazo quién y cuándo se había hecho el cambio de estado, que hubiera capacidad de mandar un correo y reconocer el estado el estado actual de la petición.


Implementación
Uno de los problemas que hubo fue con un botón porque no pertenecía al Sistema de diseño, pero se propuso así porque era importante que se entendiera que podías introducir un bloque de CeCo entero. Sino, no se entendía correctamente. Hubo algún problema de maquetación y al final se creó una franja entera de botón por medio de clases de css ad-hoc para el proyecto.
Testing
Tras la revisión funcional, de usabilidad y de maquetación, se detectaron varias cosas destacables.
Cliente también testeó con dos usuarios y hubo comunicación fluida con cliente sobre mejoras, como por ejemplo:
El componente list-view, que funciona como un formulario, debería poder tener un filtro en el calendario para limitar fechas.
Cuando se hizo el testeo por parte del equipo de UX, se detectaron algunas problemas en cuanto a usabilidad que no estaban exactamente igual en cuanto a flujo a como se planteó en diseño.
Algunos de los fallos encontrados y arreglados fueron:
- Fallos del componente tabla, que se derivaron a los técnicos y se pudo arreglar
- Necesidad de un literal con empty state en los datos que no estivieran todavía disponibles para visualizar por el usuario
- Falta de botones que comprometen el flujo correcto como “cancelar” en los pasos, que no te deje enviar con campos requeridos vacíos…
- Si guardas como borrador, no te dejaba editar los datos de nuevo para enviar la solicitud

Conclusiones
Tras la salida a producción, el proyecto funcionó correctamente y cliente se mostró satisfecho tanto con las iteracciones a lo largo del desarrollo como luego en su posterior utilización, llegando a cumplir su objetivo.
Se ha propuesto realizar algún evolutivo del proyecto, como una explotación de los datos de uso de la herramienta. También hay que tener en cuenta que este flujo tan complejo era el primero al que se enfrentaba el equipo tanto de consultoría como de UX y los esfuerzos se enfocaron principalmente en simplificar el resto de la plataforma. La forma de visualizar el historial también era nueva en Sygris, y se ha implementado en otros proyectos.