SaaS Side Menu
Nos encargamos de que el menú de Sygris se pudiera utilizar de nuevo.

Resumen
Proyecto en el que se reestructuró de nuevo el concepto de navegación y menú dentro de la plataforma Sygris, teniendo en cuenta todos los proyectos, afianzando su escalabilidad y mejorando la usabilidad para todos los usuarios de la herramienta
ROL
UX/UI Designer
CLIENTE
Sygris
EQUIPO
- Project Owner
- Front-end developer
- UX/UI Designer → Sofía García
Objetivos
Aumentar la usabilidad de la herramienta actualizando el menú lateral.
Make Sygris usable again.
Contexto
Al tratar con algunos evolutivos de proyectos, por ejemplo, una página de cuadro de mandos y de explotación de datos. El equipo de UX se preguntaba: oye, ¿por qué en otras partes de esta instancia hay menú y en esta no? ¿Qué está pasando?
Los proyect owners nos comunicaron que algunos clientes pedían retirar el menú porque no les resultaba útil. Eran páginas estancas, quitando las breadcrumbs…¿pero eso cómo es posible?
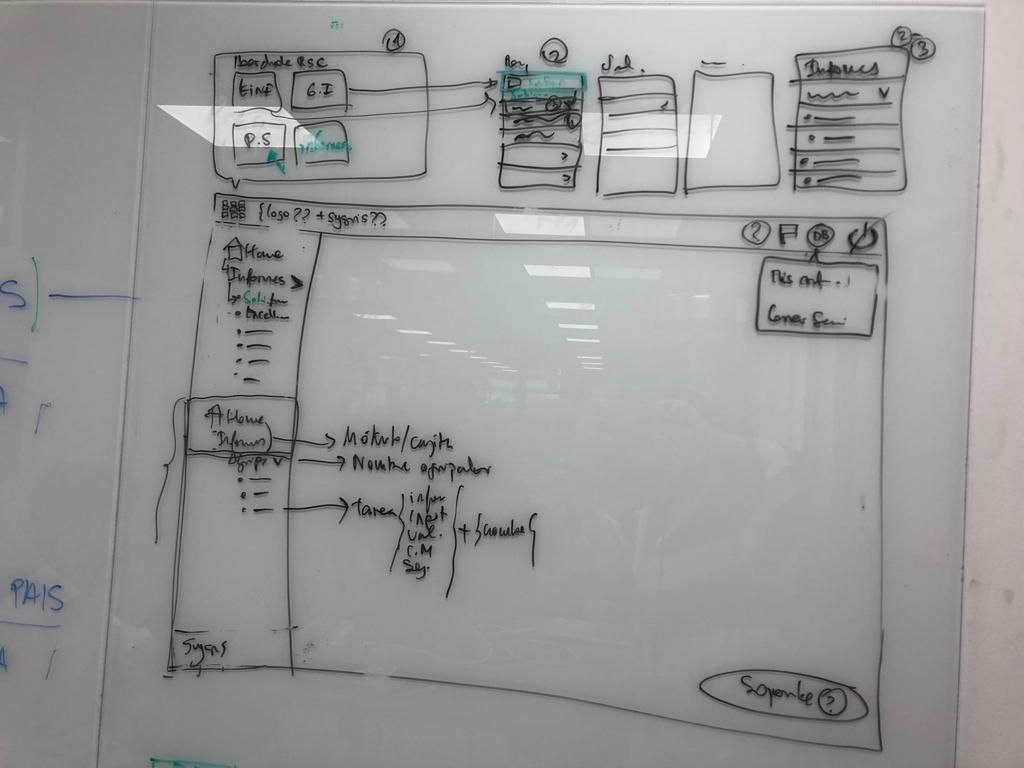
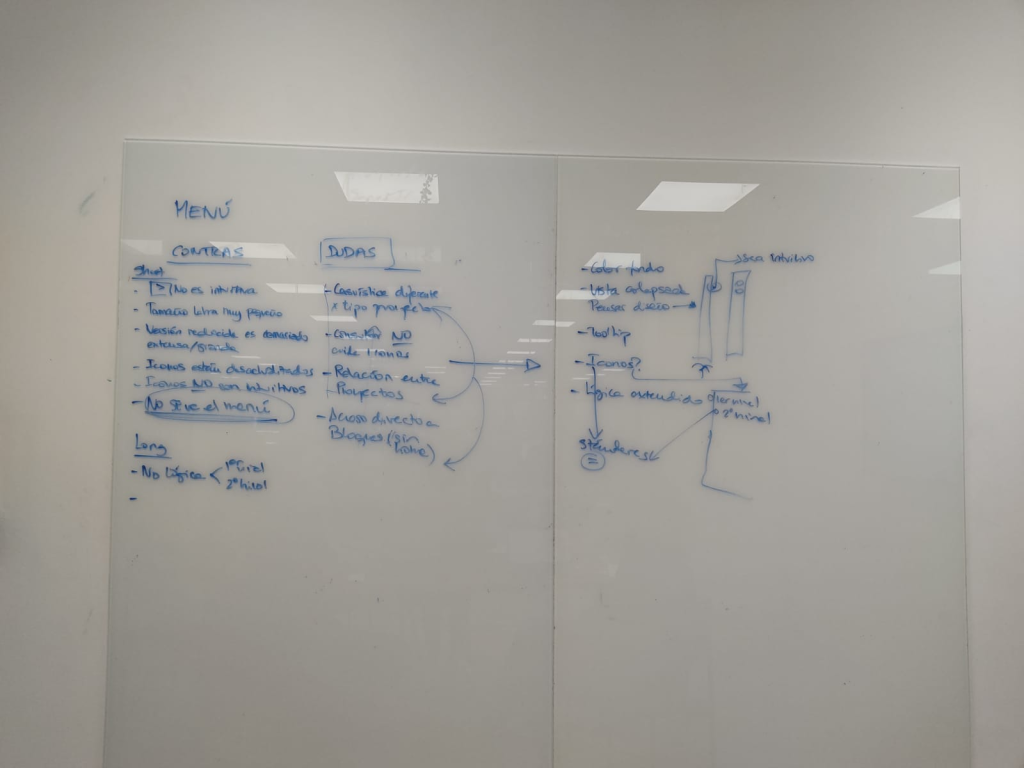
Análisis y definición
Investigación del problema
Al detectar esta cuestión, nos pusimos manos a la obra. Tras hablar con diferentes consultores que estaban en contacto directo con el clientes, nos comentaron diferente errores que afectaban, aunque el principal problema era que que su uso era de forma aislada y no conectaba realmente con todas las páginas de la herramienta.
Tras analizarlo, identificamos varios factores que afectaban a su poca usabilidad siendo algunos de ellos los siguientes:
- No estaba bien planteado: tenía comportamientos redundantes.
- Solo tenía una navegación parcial de la herramienta.
- No era visible
- El comportamiento de plegar y desplegar no se entendía
- Iconos que no aportaban y el tamaño de la tipografía comprometía la legibilidad

Benchmark
Primero se investigó qué es lo que otros software hacían, y por qué les funcionaba.
Tras investigar cómo manejaban los menús de diferentes apps en desktop como:
- Asana, Jira, Monday, Notion, Mailchimp, Spotify, Slack...
Pudimos, tras varias sesiones, identificar qué necesitábamos, al menos para partir de él.
Principalmente debía:
Ser adaptable y escalable.
Ser adaptable y escalable. Sygris es heterogéneo, y debía funcionar tanto para las casuísticas más únicas de proyectos antiguos, como los nuevos, que ya iban mucho más estructurados.
Ser íntegro
Tener una navegación integral entre todos los niveles que pudiera conllevar cada instancia de Sygris.
Guiar con facilidad
Mostrar a los usuarios claramente dónde se encuentran y facilitarles la navegación.
Sencillez
Debía primar una buena legibilidad. Fuera iconos que no aportasen.
Simplicidad
Evitar que en cada nivel hubiera demasiadas opciones.
Visible
No inventar la rueda, adaptarnos a lo que el usuario está acostumbrado a usar, pero tratar de comprometer el menor espacio posible ya que por la naturaleza de esta herramienta y la cantidad de datos, el espacio está cotizado.
Reto: Sygris nunca es cerrado
Por estrategia de negocio, las soluciones se hacían a medida. Esto quiere decir que cada herramienta funcionaba de forma diferente, sobre todo en los proyectos antiguos.
Y se iba evolucionando de forma, muchas veces, improvisada. Había productos realmente pequeños, por módulos y clientes antiguos con muchas secciones, subsecciones…Era totalmente heterogéneo.
Había que buscar un punto en común del cual partir.
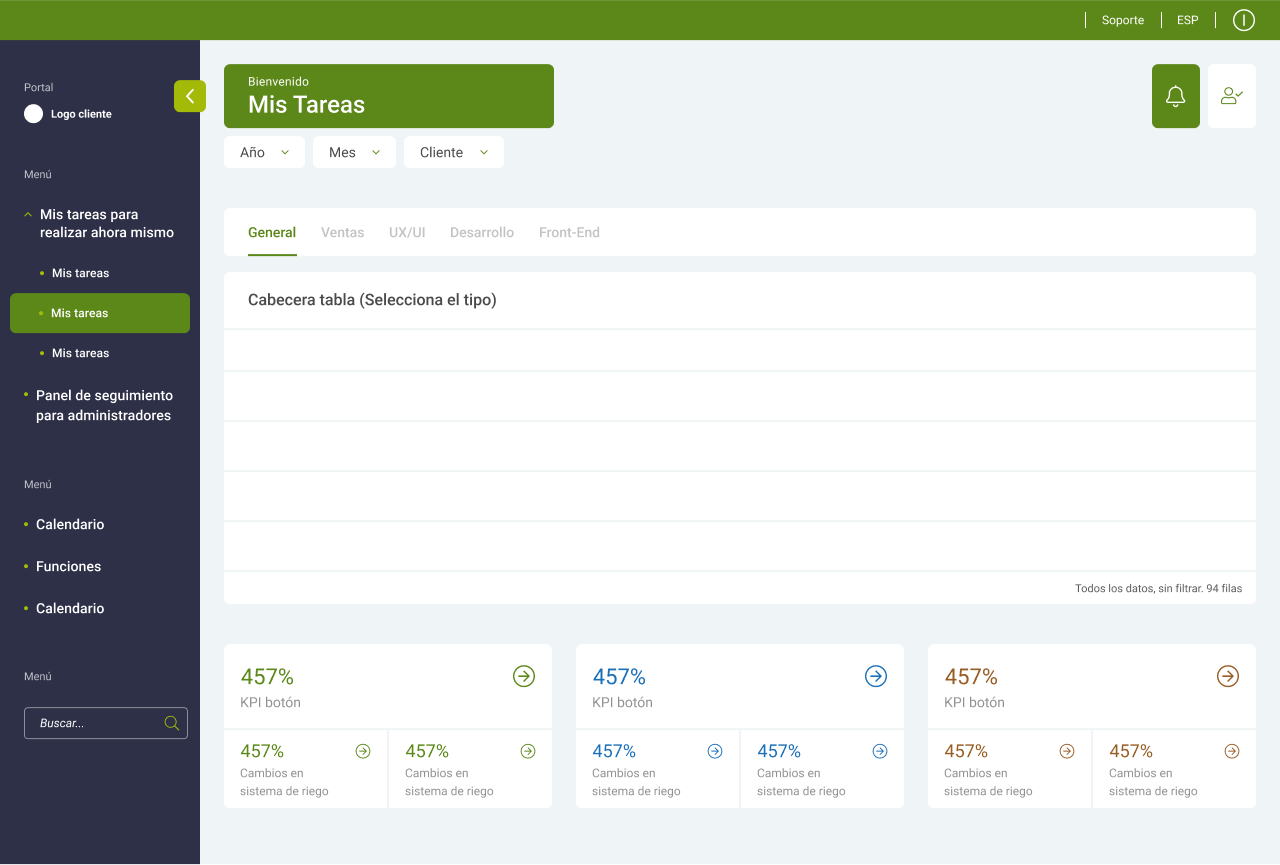
Se plantearon al principio dos tipos de menú, teniendo en cuenta el reto al cual nos enfrentábamos. Una versión cortoplacista, para “parchear” actuales problemas debido a la necesidad y la carga que el equipo técnico tenía en ese momento, o una versión integral del menú aunque tardásemos más en hacerla.
Reuniones con los POs
Se hicieron diferentes estudios de las casuísticas diferentes en Sygris, haciendo reuniones con los Proyect Owner y escuchando sus necesidades.
- La mayoría estaban preocupados por esta cuestión. Nos contaban que en el pasado el menú funcionaba correctamente, pero se quiso simplificar la funcionalidad del menú y la consecuencia fue que a día de hoy era inutilizable.
- Consultoría debía tener control integral sobre el menú → Había que hacerlo componente y hacer modulable todas sus funcionalidades para que los consultores pudieran montarlo y gestionarlo a través del CMS.
- Querían ver diferentes casuísticas para ver que funcionaría correctamente.
- Por roles y permisos
- Por estructura
Diseño
Se hicieron varias versiones y se iteró hasta llegar a la definición final. Principalmente, se estudiaron diferentes casuísticas en Sygris para ver si realmente funcionarían para todas.
Reto: los colores
Se pensó que el menú, como el anterior, debía tener los colores de cliente, pero esto no era escalable y presentaba problemas de legibilidad. Además, Sygris cada vez estaba haciendo una transición hacia la estandarización, usando sus propios colores. Los colores debían ser neutrales.
Pruebas de diferentes casuísticas
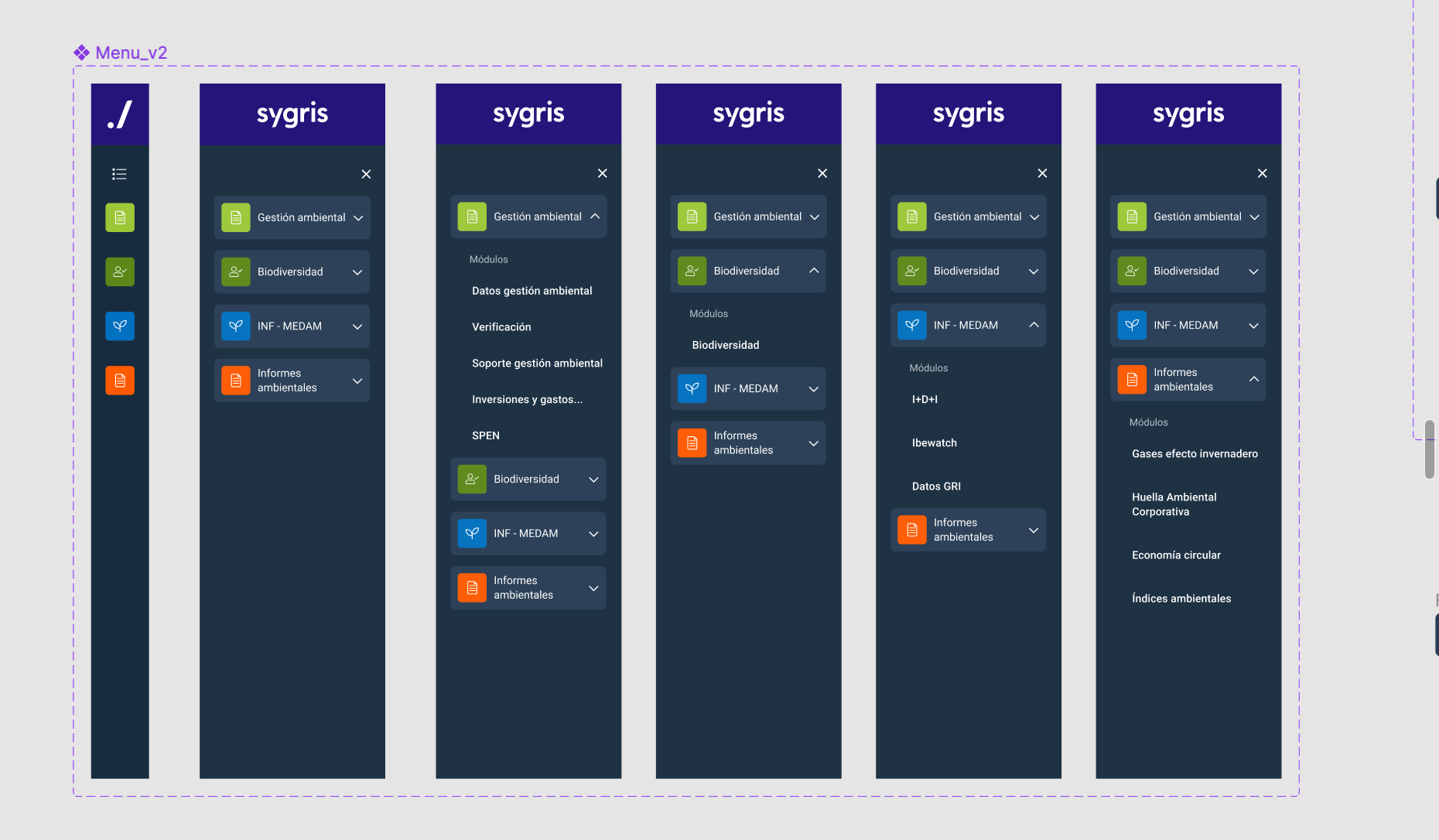
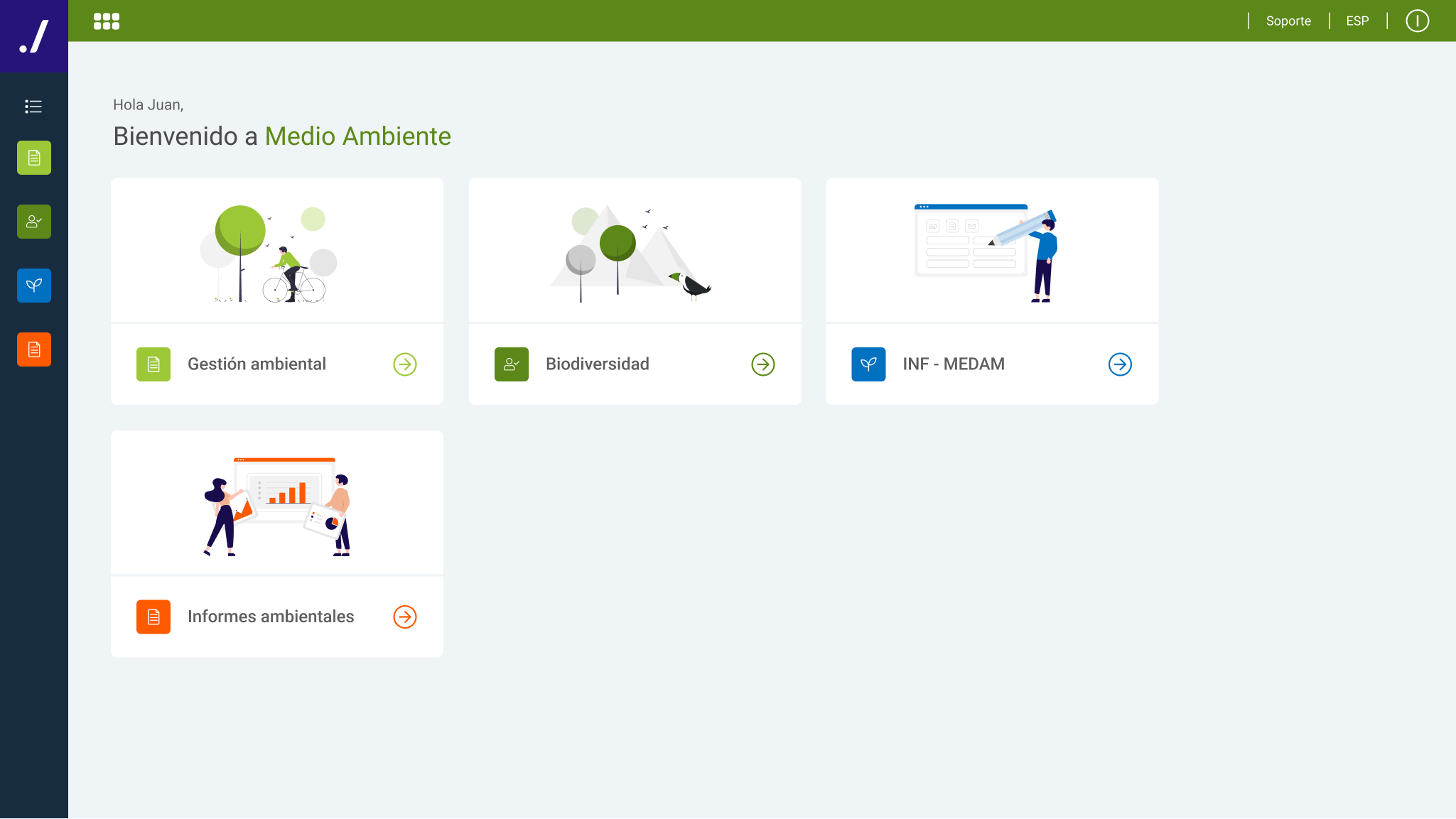
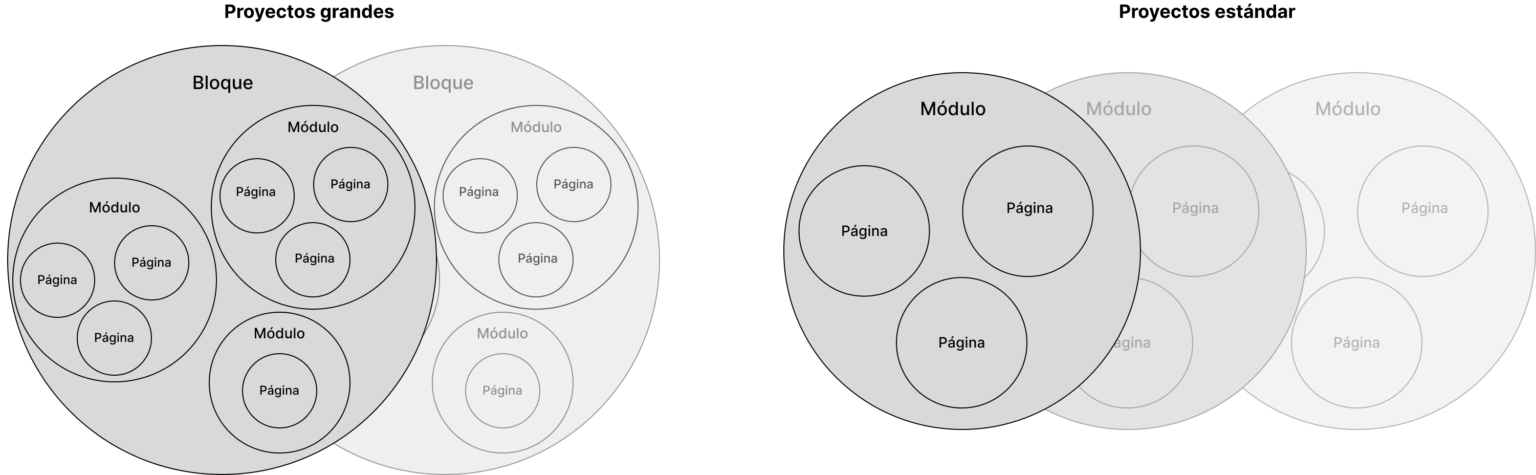
Solución: Módulos adaptables
Había tres niveles, que son los que vertebran todos los proyectos de Sygris. Hay veces que solo se necesitan módulos o páginas, y otras que se necesitan los tres niveles, según la magnitud del proyecto.
- Nivel 1: Bloques
- Nivel 2: Módulos
- Nivel 3: Páginas
Los módulos de la izquierda cambiarían según el proyecto.

Refinamiento
Una vez solucionado este problema, se comenzó a dejar plasmadas las medidas que tendría el menú y ciertas definiciones para hacer el hand-off a cliente. Se utilizaron múltiplos de 8 para su correcta integración.
- Nivel 1: Bloques
- Nivel 2: Módulos
- Nivel 3: Páginas
Los módulos de la izquierda cambiarían según el proyecto.
Conclusiones
Una de las conclusiones primarias, es que es muy importante el benchmark, empaparse bien de lo que hacen otros SaaS y tenerlo muy en cuenta a la hora de hacer una implementación de este calibre. Hay que ir con pies de plomo.
¿Soluciones correctas?
No tener miedo a hacer pruebas, a contrastar y a volver a empezar si es necesario. En concreto, supuso un reto importante para mí la adaptabidad a todas las casuísticas. Digamos que esta solución está comprobada que funciona, pero para ello sacrifica parte de su coherencia como componente.
De hecho, tras debatir, en el equipo pensábamos que otra versión anterior cumplía mejor las necesidades de Sygris, ya que no alteraba el funcionamiento de ninguno de los elementos del menú según la estructura.
Aquella propuesta se desechó por parte de nuestros superiores.
Documenta todo, siempre
Cuando empezamos a hacer este proyecto, no se documentaba apenas ninguno de los procesos en la compañía y eso tuvo consecuencias para todos los departamentos a la hora de componetizar el menú. Esto ocurrió meses después de su implementación ad-hoc en Sygris Reporting. Ahora mismo se documenta todo, e incluso se crean funcionales de definición para presentar la propuesta de nuevo componente o evolutivos al equipo técnico.
Test a usuarios finales
Aunque se han hecho test a usuarios, no se le ha conseguido hacer a los usuarios finales de la plataforma. Esto es un problema.