Synergy Design System
Synergy es un sistema flexible de componentes, reglas y herramientas que facilita el diseño de interfaces, la construcción y la experiencia de usuario de la plataforma Sygris.

Resumen
Synergy es un sistema flexible de componentes, reglas y herramientas que facilita el diseño de interfaces, la construcción y la experiencia de usuario de la plataforma Sygris. Incluye los recursos para crear interfaces consistentes con los principios y reglas de diseño.
ROL
UX/UI Designer
CLIENTE
Sygris
EQUIPO
- UX/UI Senior Designer → Héctor Muñoz
- UX/UI Designer → Andrea Romero
- UX/UI Designer → Sofía García
¿Qué es Sygris?
Sygris es un herramienta de gestión de datos que realiza las siguientes funciones.
Recopila
Sygris captura grandes cantidades de información cualitativa y cuantitativa de diferentes fuentes, las estructura y ordena.
Analiza
Procesa y aporta inteligencia a los datos, y digitaliza de forma personalizada tu flujo de negocio.
Gestión y visualización
Muestra la información en tiempo real y permite gestionarla a través de interfaces interactivas.
¿Qué es un Sistema de diseño?
Una estructura clave
El Sistema de diseño es un conjunto de componentes, reglas y herramientas que facilita el diseño de interfaces, la construcción de estas y la experiencia global del usuario. Debe incluir todos los recursos necesarios para crear cualquier tipo de interfaz y debe ser consistente con los principios y reglas de diseño.
Cuando se habla de los componentes de un sistema de diseño, se refiere a los elementos clave que componen este sistema y que son utilizados en el desarrollo de las aplicaciones.
Un ejemplo de ello puede ser: un botón, un filtro selector o una barra de progreso. Estos pueden llegar a formar metacomponentes, que serían un grupo de componentes que funcionan como unidad u organismos.
El equipo de consultoría encargado de los datos preparó por su lado la estructura de las colecciones de bases de datos que más adelante alimentarían y dictaminarían la creación de las pantallas.
Objetivos
Tener coherencia y consistencia sólida entre todas las pantallas de Sygris.
Mejorar la eficiencia y la productividad.
Facilitar la colaboración entre equipos.
Aumentar la colaboración entre diseñadores y el equipo técnico.
Análisis y definición
Contexto
Anteriormente, en la compañía, se creaban las interfaces de forma de forma no automatizada, es decir, bastante manual. Llevaba tiempo y normalmente se creaban soluciones ad-hoc para cada proyecto, situación y cliente. Según la compañía iba creciendo, un sistema que facilitara la construcción de diseños de nuestro software, agregara coherencia entre componentes y agiliza la colaboración entre diseñadores y desarrolladores era una necesidad cada vez más imperiosa.
El proceso de la creación de Synergy ha sido gradual desde hace tres años.
Hasta alcanzar un punto de madurez alto ha pasado por cuatro versiones. Las primeras trabajaban los componentes de forma básica y no estaban tan definidos los comportamientos ni medidas de los componentes, pero sirvió como base para allanar el camino.
Tampoco se tenían en cuenta los principios de diseño, ni una documentación asociada. Nos fuimos dando cuenta de estas necesidades con el tiempo y con la experiencia de trabajo.
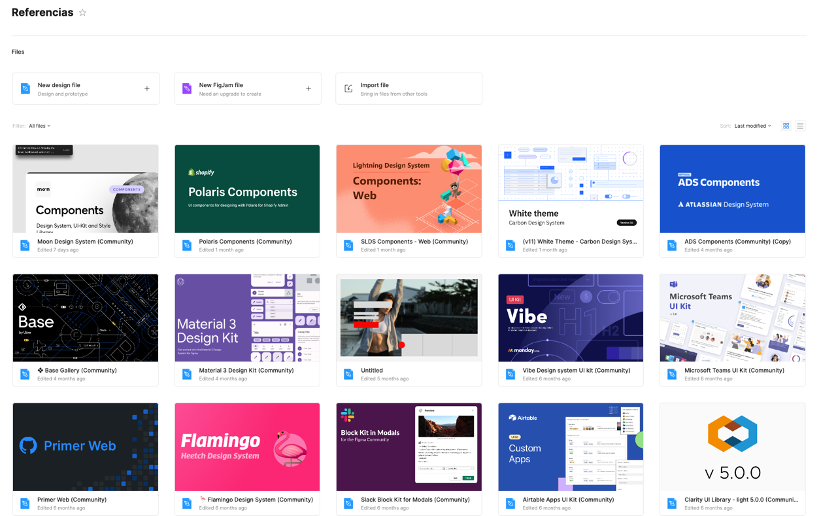
Benchmark
Investigación externa
El primer paso era investigar qué otros sitios tenían implementado un sistema de diseño exitoso y cómo lo habían hecho. Algunos de los Sistemas de Diseño que nos sirvieron de modelo a seguir han sido Material 3.0, Carbon Design System o Atlassian Design System., entre otros.
Se analizaron cómo trataban sus componentes, qué tenían en cuenta para definirlos y cómo los explicaban.
Este proceso se ha realizado de forma continuada, cada vez que surgían dudas o se creaban nuevos componentes.
Otra parte esencial de esta investigación fue establecer la estructura interna siguiendo el sistema atómico.

Investigación interna
Se realizó un análisis de las pantallas para determinar los componentes más utilizados y así definirlos correctamente.
Se investigaron las pantallas y se compararon con otros sistemas de diseño para identificar los componentes comunes y los específicos de Sygris. Se encontraron algunos componentes que se ajustaban a las necesidades de Sygris, especialmente relacionados con el funcionamiento de back.
Estos hallazgos sirvieron de punto de partida para crear el sistema de diseño enfocado en las necesidades de Sygris.
Construcción e implementación de los componentes
Al principio esta forma de definición no era pautada y cada uno lo hacía como mejor sabía o podía. Tras hacerlo con una cantidad importante de componentes, se estandarizó el proceso, haciéndolo más metódico, eficiente e involucrando a diferentes equipos encargados de su creación.
Research o Benchmark
Para comenzar la creación de un componente, se investiga, viendo los referentes de Sistemas de diseño que mencionamos antes, y se consultan artículos de valor, comportamientos de esos componentes en otras plataformas, etc. para considerarlo al definir nuestros componentes.
Los niveles de complejidad de los componentes varían. Hay algunos componentes cuya definición es más sencilla, como puede ser el componente Alert, y otros que son tan estructurales y complejos como el Button o el Input (formulario) que requieren de mucha investigación, prueba y error, y contrastar lo que se hace en otros lugares con las necesidades específicas de Sygris.
Definición y testeo
Tras el benchmark, se tiene en consideración que cada componente suele tener variantes según:
- Su importancia: por ejemplo, los botones, pueden ser primarios, secundarios o terciarios.
- Comportamiento: Cómo actúan según la situación, o si el usuario interactúa con él.
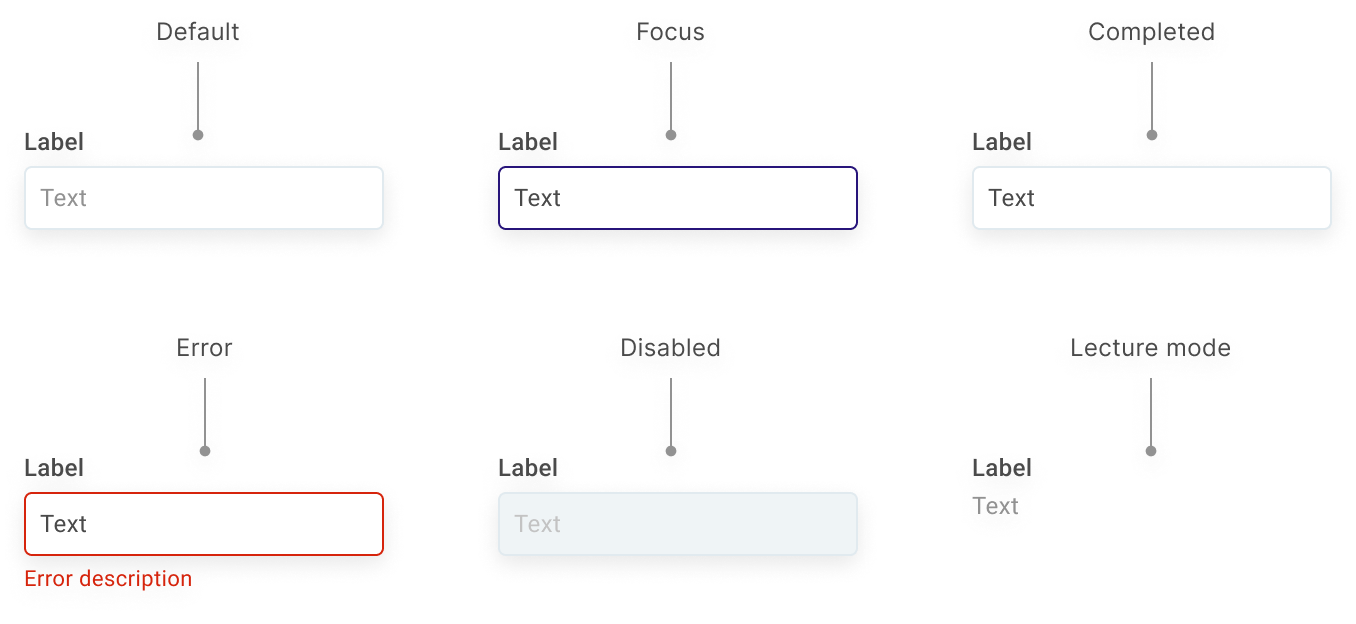
- Estados: Si está activo, desactivado, relleno…
- Otros elementos que estén dentro: Un componente puede tener otros componentes dentro, como un botón que tenga un icono, o un input que dentro tiene un texto.
Todos estos factores se analizan y se tienen en cuenta a la hora de definir un componente en su totalidad.
Iteración
Trabajo en equipo
Se presenta al equipo, se toman decisiones y se resuelven dudas. En este apartado se suele iterar, y tras el feedback del equipo, Volvemos al paso anterior y retocamos.
Prototipado y testing
Se hacen prototipos de estas casuísticas y testeos de usuario sobre ellos. Se realizan estos testeos de usuario para tomar las mejores decisiones en cuanto a usabilidad del componente.
De esta forma, conseguimos fallar a tiempo, de forma que si en esta fase del proyecto nos damos cuenta de que algo no funciona, estamos a tiempo de cambiarlo y que no afecte posteriormente en el desarrollo de los proyectos.
Diseño funcional en Figma
Una vez definidos los diferentes componentes, se diseñan y crean en la herramienta Figma y se crea una librería de componentes, que se comparte entre los diferentes proyectos, de forma que éstos puedan ser reutilizados en el diseño de las pantallas.
Como premisa, tratamos de crear los componentes de la manera más eficiente posible y para ello se necesita una capacidad técnica avanzada. Estas técnicas son las siguientes:
- Autolayout
- Propierties
- Variants
Hand-Off
Desarrollo de funcional
Una vez finalizada toda esta definición, con decisiones respaldadas por los testeos y la investigación, se realiza un funcional sobre el componente, lo más detallado posible, para que el equipo técnico estime tiempos y valore esfuerzos.
El equipo técnico, tanto front como back, trabajan en el componente mientras que el equipo de UX, el encargado de la definición de los componentes resuelve posibles dudas que vayan surgiendo.
Pruebas
Se realiza un proceso de testeo para confirmar que el componente funciona correctamente:
- Usuarios
- Pruebas de testeo
- Análisis de resultados
- Mejoras y ajustes
- Publicación de nueva versión de librería
Estructura
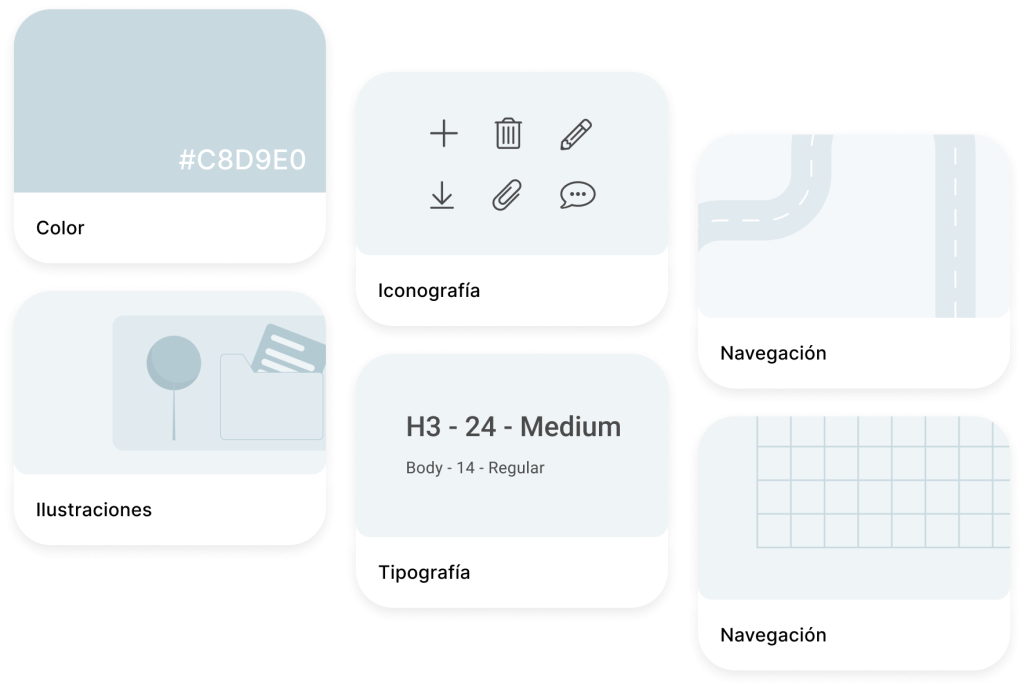
La estructura que sigue el sistema de diseño trata de forma inicial los principios de diseño básicos en los que se fundamenta todo el resto de sistema, siendo estos:
Principios de diseño
- Arquitectura de la información
- Accesibilidad
- Color
- Espaciado y Grid
- Iconografía
- Ilustraciones
- Navegación
- Tipografía

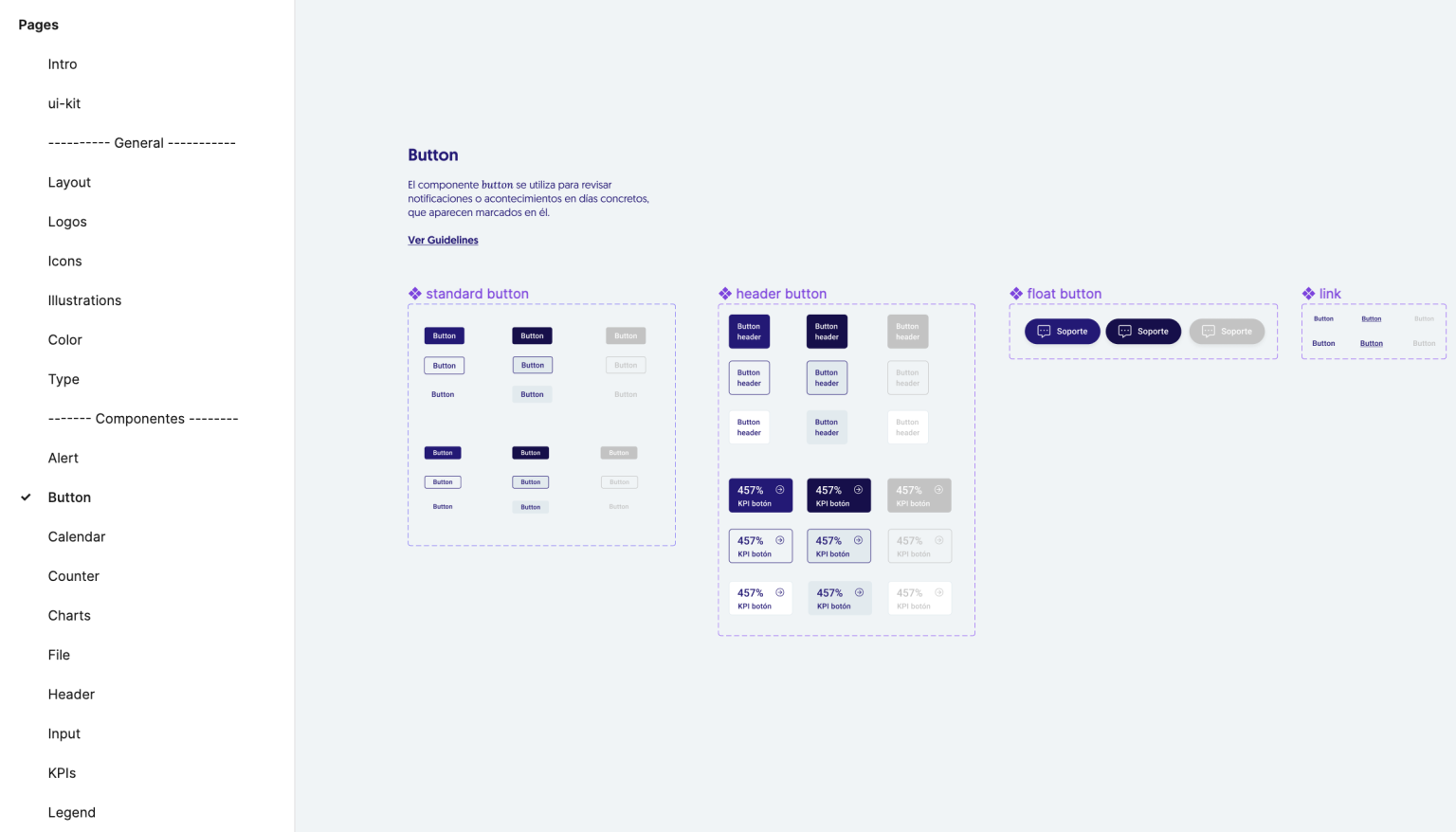
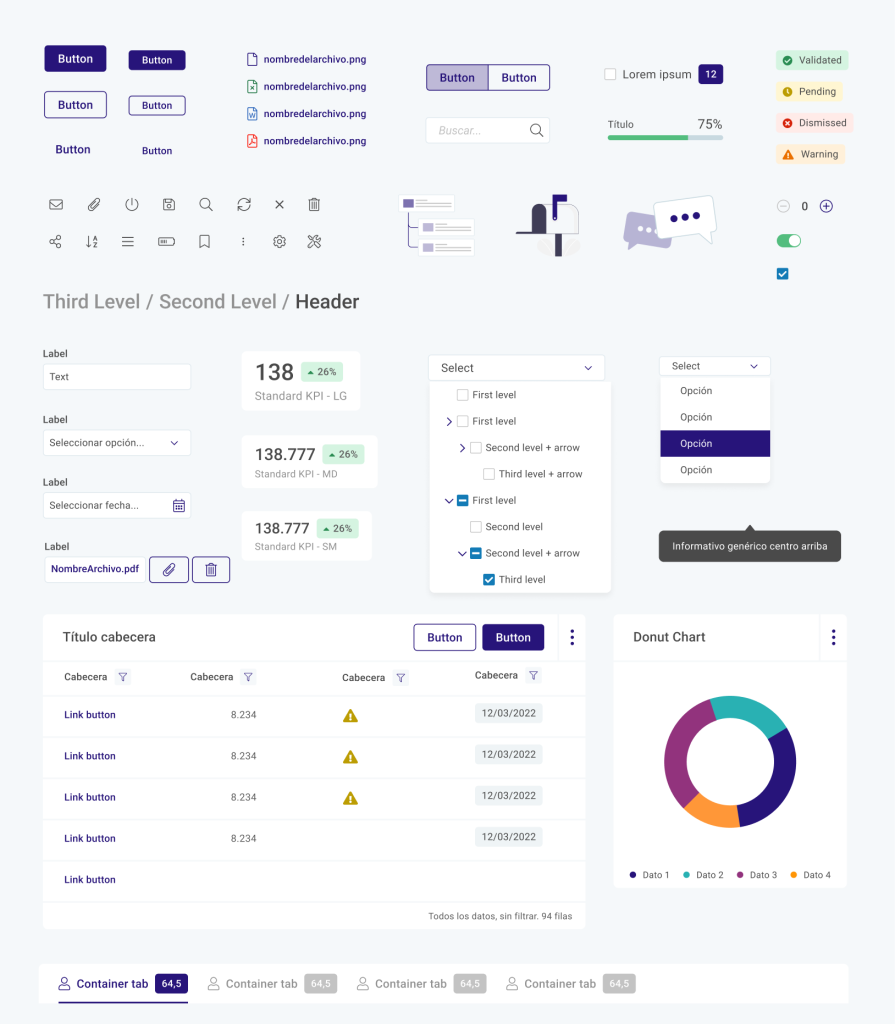
Componentes
En esta sección hablamos de los elementos independientes y autónomos que tienen un cometido, un comportamiento asociado y unas medidas definidas. Corresponderían a átomos o partículas en cuanto a diseño atómico.
Todos los componentes que hay actualmente, en la última versión del sistema de diseño:
- Alert
- Button
- Calendar
- Charts
- File
- Input
- Image
- Legend
- Menu
- Modal Panel
- Modal
- Pagination
- Progress Bar
- Search Bar
- Select
- Tab
- Table
- Tag
- Tooltip
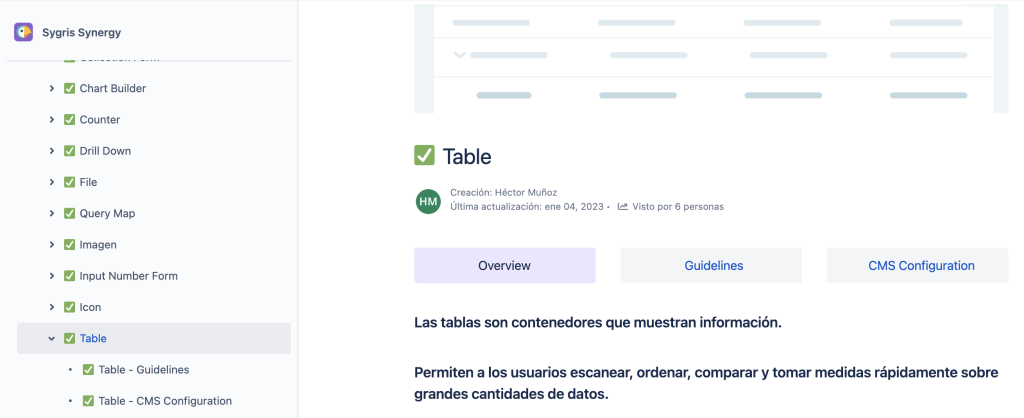
Documentación
Anteriormente, en las primeras versiones del Sistema de diseño, no se documentaban los cambios ni ninguna información al respecto. Esto presentaba múltiples problemas:
- Incapacidad de consulta de dudas.
- Información en el aire. No hay trazabilidad.
- Fuentes de conocimiento totalmente aisladas.
Es esencial explicar la definición completa de los componentes para que cualquier desarrollador que necesite consultar el material, pueda hacerlo y le resuelva las dudas. Esta centralización de toda la información sirve para optimizar tiempos y que haya una fuente única, veraz y oficial de información a la que recurrir, estén o no los creadores de los componentes disponibles.
Toda la documentación está dividida entre:
Overview (o definición)
Es una descripción general que proporciona una visión rápida de las funcionalidades y características clave de un componente para que el equipo pueda entender mejor su papel en el sistema.
Guidelines (o guía de estilo)
En este apartado te explica las características de cada componente, sus elementos, funciones, medidas, comportamiento…
CMS Configuration (implementación técnica)
En esta sección se explica cómo implementar y configurar el componente dentro del CMS de Sygris, y los distintos estilos que se pueden utilizar.
Conclusiones
Nos propusimos mejorar la forma en que diseñamos las interfaces de Sygris. Creamos un sistema de diseño colaborativo y reutilizable que permitió construir pantallas hasta 6 veces más rápido. La colaboración entre diferentes departamentos aumentó la coherencia y cohesión del proyecto, y ahora podemos garantizar la calidad de nuestras pantallas. En resumen, optimizamos el tiempo y mejoramos la calidad de nuestros proyectos gracias al nuevo sistema de diseño.
Es un sistema que está en constante crecimiento e iteración y requiere de un mantenimiento a lo largo del tiempo según se va adaptando a las necesidades del equipo y de negocio. Realizar una labor consistente en este sistema de diseño requiere de:
- Conocimiento profundo de cómo funciona la herramienta Sygris.
- Una investigación constante para mejorar procesos, ver qué se está haciendo fuera de Sygris y absorber las buenas prácticas para integrarlas.
- Un entendimiento extenso de qué necesita (o puede llegar a ofrecer) Sygris a los usuarios, a base de realización de tests de usuarios.
- Consenso del equipo encargado del Sistema de diseño.